The JavaScript Dilemma: A Tale of Frustration
As a developer, I’ve spent countless hours wrestling with JavaScript. It’s a language that’s both powerful and perplexing, offering unparalleled flexibility while simultaneously opening the door to a world of potential errors. My journey with JavaScript began like many others – with a mix of excitement and trepidation. I was drawn to its ubiquity in web development and its ability to bring websites to life. However, as my projects grew in complexity, so did my frustrations.
The Challenges of Large-Scale JavaScript Projects
One particularly memorable project stands out in my mind. It was a complex web application for a bakery business, with multiple interconnected components and a vast array of user interactions. As the codebase expanded, I found myself drowning in a sea of undefined variables, type mismatches, and runtime errors that seemed to multiply with each new feature.
- Debugging became a nightmare
- Code refactoring felt like walking through a minefield
- Collaborating with team members led to frequent misunderstandings
- Maintaining code quality became an uphill battle
I vividly remember spending sleepless nights trying to track down elusive bugs, only to discover they were caused by simple type errors that could have been caught much earlier in the development process. It was during one of these late-night debugging sessions that I first heard about TypeScript.
Enter TypeScript: A Ray of Hope
Curious and somewhat desperate for a solution, I decided to explore TypeScript. At first glance, it seemed like just another layer of complexity on top of JavaScript. However, as I delved deeper, I began to see the potential benefits.
What is TypeScript?
TypeScript is a superset of JavaScript that adds optional static typing and other features to the language. It compiles to plain JavaScript, which means it can run in any environment that supports JavaScript. The key difference is that TypeScript allows developers to add type annotations to their code, enabling better tooling, earlier error detection, and improved code quality.
First Steps into TypeScript Territory
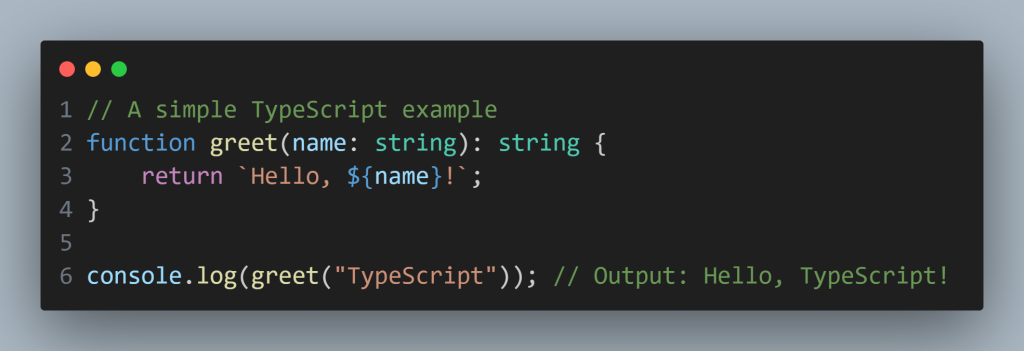
My first attempt at using TypeScript was on a small personal project. I started by installing the TypeScript compiler and configuring my development environment. The process was surprisingly straightforward, and I was able to get up and running quickly.

This simple example showcased one of TypeScript’s core features – type annotations. By specifying that the name parameter should be a string, I was able to catch potential errors at compile-time rather than runtime.
The TypeScript Transformation: A Journey of Discovery
As I became more comfortable with TypeScript, I began to appreciate its numerous advantages. The transformation wasn’t overnight, but gradually, I found myself becoming more productive and confident in my code.
Type Safety: A Game Changer
One of the most significant benefits I experienced was the introduction of type safety. TypeScript’s static typing allowed me to catch errors early in the development process, often as I was writing the code itself.
- IntelliSense and auto-completion became more accurate and helpful
- Refactoring became less daunting, with the compiler catching potential issues
- Documentation of code became easier with clear type definitions
Improved Code Quality and Maintainability
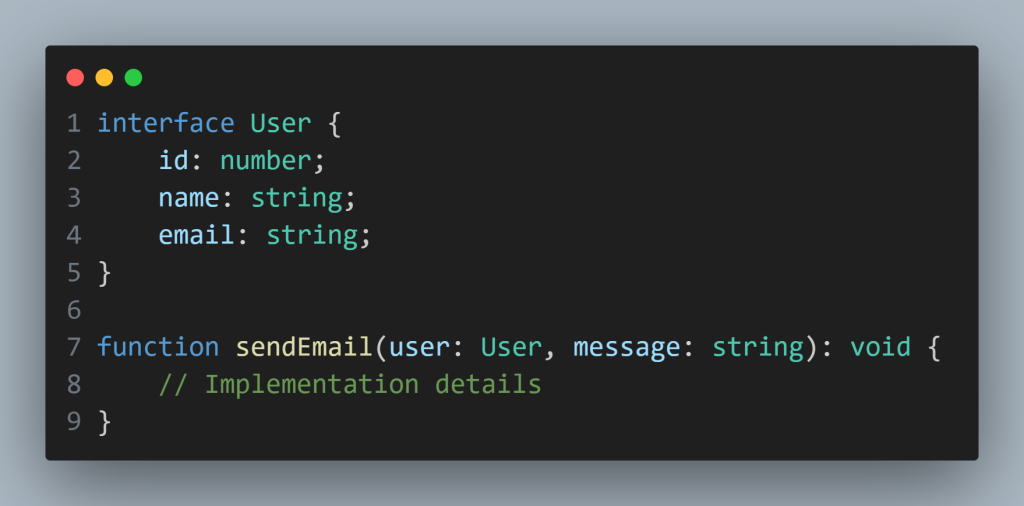
As I applied TypeScript to larger projects, I noticed a marked improvement in overall code quality. The ability to define interfaces and use advanced types like unions and intersections allowed me to create more robust and self-documenting code.

This level of clarity made it easier for me and my team members to understand the structure of our data and the expected inputs and outputs of our functions.
Enhanced Developer Experience
TypeScript’s impact on my development workflow was profound. The improved tooling support, including better code navigation and refactoring capabilities, significantly boosted my productivity.
- Code editors provided more accurate suggestions and error-highlighting
- Renaming variables and functions became safer and more efficient
- Understanding complex codebases became easier with clear type information
Overcoming TypeScript Challenges
While the benefits of TypeScript were clear, the transition wasn’t without its challenges. Like any new technology, there was a learning curve to overcome.
The Learning Curve
Initially, understanding concepts like generics, union types, and type inference took some time. I found myself referring to the TypeScript documentation frequently and experimenting with different type constructs.
Configuration Complexities
Setting up TypeScript in existing projects sometimes proved challenging. Configuring the tsconfig.json file and ensuring compatibility with various libraries and frameworks required patience and experimentation.
Balancing Type Safety and Flexibility
One of the ongoing challenges was finding the right balance between strict type checking and maintaining the flexibility that made JavaScript appealing in the first place. I learned to use TypeScript’s any type judiciously and leverage features like type assertions when necessary.
Real-World Impact: TypeScript in Action
The true test of TypeScript’s value came when I applied it to real-world projects. I decided to refactor the troublesome bakery application that had caused me so much grief in its JavaScript form.
Refactoring the Bakery App
The process of converting the application to TypeScript was gradual. I started by enabling TypeScript in the project and slowly adding type annotations to existing code. As I progressed, I uncovered and fixed numerous latent bugs that had been lurking in the JavaScript codebase.
- Runtime errors decreased significantly
- Code reviews became more productive, focusing on logic rather than type issues
- New team members were able to onboard more quickly, thanks to clearer code structure
Performance Improvements
Surprisingly, I also noticed performance improvements in parts of the application. While TypeScript itself doesn’t directly impact runtime performance, the process of adding types led to more thoughtful code organization and optimizations.
TypeScript Best Practices and Tips
Through my journey with TypeScript, I’ve collected a set of best practices and tips that have served me well:
- Start with the
strictcompiler option enabled to get the most benefit from TypeScript. - Use interfaces to define the shape of objects and promote code reuse.
- Leverage union types and type guards for more flexible and type-safe code.
- Make use of generics for creating reusable components and functions.
- Don’t overuse the
anytype – it defeats the purpose of using TypeScript. - Regularly update your TypeScript version to benefit from new features and improvements.
The Future with TypeScript
As I reflect on my journey from JavaScript chaos to TypeScript bliss, I’m excited about the future. TypeScript continues to evolve, with each new version bringing useful features and improvements.
Ongoing Learning and Community Engagement
I’ve found that staying engaged with the TypeScript community through forums, conferences, and open-source contributions has been invaluable. It’s a vibrant ecosystem with a wealth of knowledge to share.
Expanding TypeScript’s Reach
I’m particularly interested in how TypeScript is expanding beyond traditional web development. Its use in Node.js backend development, React Native mobile apps, and even desktop applications with Electron showcases its versatility.
Conclusion: Embracing the TypeScript Advantage
My transformation from a JavaScript developer grappling with chaos to a TypeScript enthusiast enjoying code bliss has been a rewarding journey. While JavaScript will always have its place, TypeScript has become an indispensable tool in my development arsenal.
For developers facing similar challenges with large-scale JavaScript projects, I wholeheartedly recommend giving TypeScript a try. The initial investment in learning and setup is far outweighed by the long-term benefits in code quality, maintainability, and developer productivity.
As we move forward in an increasingly complex web development landscape, tools like TypeScript that promote better code practices and catch errors early will become even more crucial. Whether you’re a seasoned developer or just starting your coding journey, embracing TypeScript can lead to a more enjoyable and productive development experience.
Remember, the path from JavaScript chaos to TypeScript bliss is a journey, not a destination. Embrace the learning process, stay curious, and happy coding!